· golang · 5 min read
Desenvolvendo um blog com interface administrativa com Hugo e Netlify
Vamos desenvolver um blog em JAMStack com interface administrativa e login via OAuth com Hugo (golang) e Netlify

O Hugo é um gerador de sites estáticos, como o Hexo ou Jekyll. Ele é desenvolvido em Golang, tem um tempo de build muito baixo e uma excelente experiência de desenvolvimento.
Fiz um teste gerando um build dos meus artigos (143 arquivos markdown + 266 imagens e várias linhas de Sass) e o processo demorou somente 465 ms! Esta realmente é uma ferramenta muito rápida.
➜ sitezaum git:(master) ✗ hugo
| EN
+------------------+-----+
Pages | 349
Paginator pages | 72
Non-page files | 0
Static files | 272
Processed images | 0
Aliases | 103
Sitemaps | 1
Cleaned | 0
Total in 465 msNeste artigo vamos aprender a utilizar o Hugo com GitHub, configurar o Netlify como CDN e Netlify-CMS para termos uma interface administrativa para postagens e edições dos textos publicados no nosso blog.
Instalando o Hugo
A instalação do Hugo varia por sistema operacional, o ideal é que você faça a instalação seguindo a documentação oficial da ferramenta neste link:
Com o Hugo instalado, rode o comando hugo version para confirmar se deu tudo certo. A versão instalada deverá ser listada no seu terminal.
➜ sitezaum git:(master) ✗ hugo version
Hugo Static Site Generator v0.55.6/extended linux/amd64 BuildDate: 2019-05-18T11:36:21ZCriando nosso blog
Agora vamos a criação da estrutura do nosso blog.
Execute o comando:
hugo new site nome_do_blog
cd nome_do_blogSerá necessário possuir um repositório Git para instalarmos temas em nosso blog, então execute o git init.
Instalando um tema
Inicialmente não vamos criar um tema do zero. Vamos procurar um tema maneiro no site themes.gohugo.io e procurar algum tema bem bonito.
A instalação de um tema acontece via submodules do Git.
O comando para instalação é o seguinte:
git submodule add tema.git themes/temaTroque tema.git e /tema para o nome do tema que você gostou.
Eu gostei desse aqui tale-hugo e por isso a minha instalação acontece com este comando:
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale-hugoAgora temos que editar o arquivo config.toml adicionando o nome do nosso tema. Execute o comando abaixo, trocando o nome do tema para o que você baixou.
echo 'theme = "nome_do_tema"' >> config.tomlExecute o comando hugo server -D e veja a magia acontecer.
Preparando o repositório no GitHub
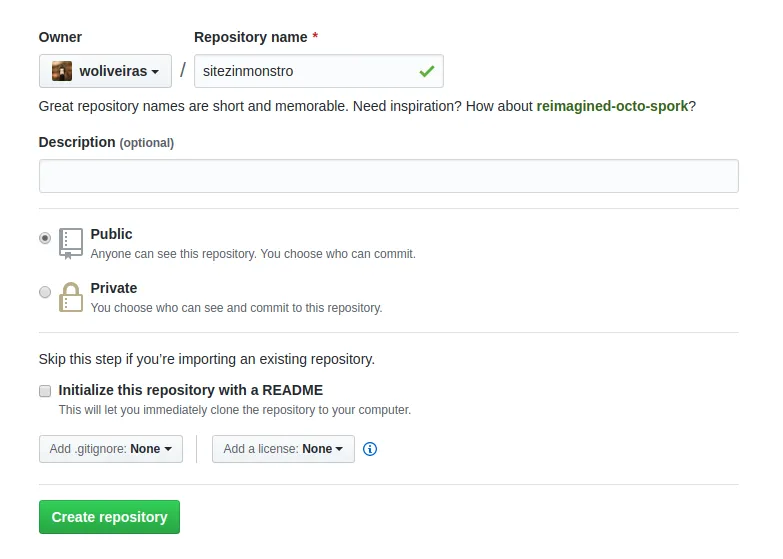
Vamos criar um repositório no GitHub, mas crie em branco, sem README.md, .gitignore ou arquivo de licença.

Crie um arquivo .gitignore com o conteúdo:
resources
publicFaça o seu primeiro commit no repositório:
git add .
git commit -m "Start site"Agora configure o repositório local apontando para este novo repositório remoto com os comandos informados na sessão “…or push an existing repository from the command line” na página do seu repositório no GitHub.
Criando nosso primeiro artigo
Assim como nos outros geradores de sites estáticos, o Hugo possui um comando para a criação de posts.
A sintaxe do comando é:
hugo new pasta/nome_do_artigo.mdPrecisamos sempre especificar o diretório, nome do arquivo e extensão.
Execute o comando:
hugo new posts/meu-primeiro-post.mdSerá criado um arquivo com o conteúdo:
---
title: "Meu Primeiro Post"
date: data de criação
draft: true
---Execute o comando para subir o servidor local hugo server -D e acesse o endereço para visualização do conteúdo.
Faça um commit e envie para o GitHub.
➜ sitezaum git:(master) ✗ git add .
➜ sitezaum git:(master) ✗ git commit -m "Add post"
➜ sitezaum git:(master) ✗ git pushCom isso já podemos fazer nosso primeiro deploy no Netlify.
Configurando o Netlify
Acesse netlify.com e crie sua conta.
Clique em “New site from Git”.

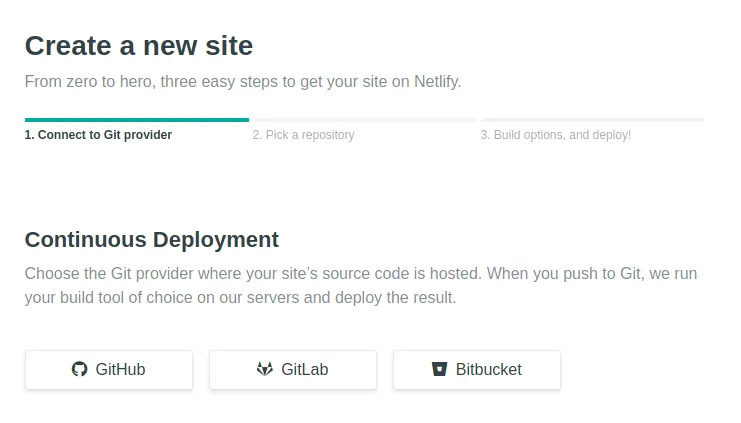
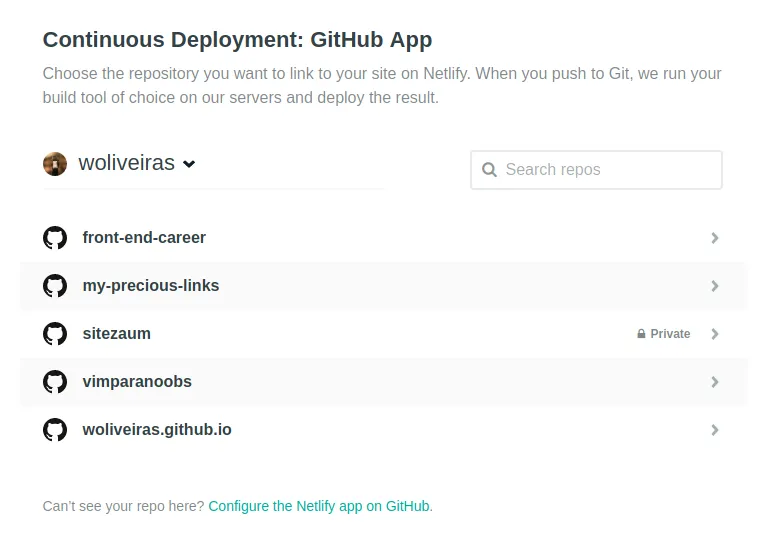
Na interface de criação do site, clique no GitHub e vamos a listagem de repositórios.

Caso o repositório não esteja aparecendo na listagem, clique em “Configure the Netlify app on GitHub”.

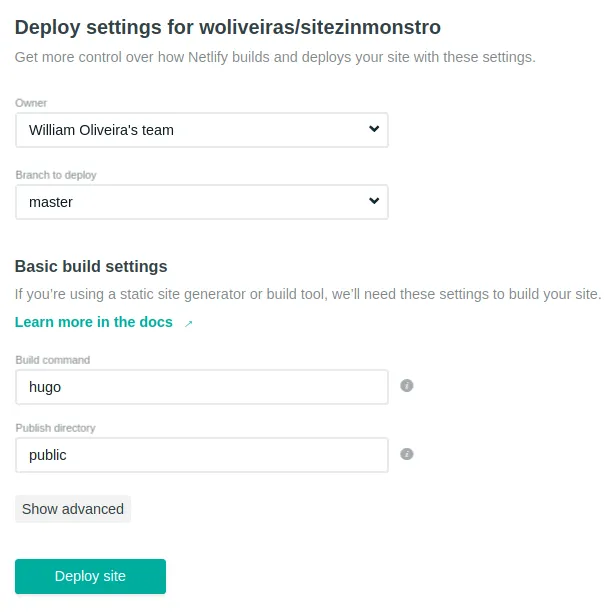
Na próxima tela, o Netlify já reconhece qual o gerador de site estático e adiciona as configurações automaticamente para nós. Deixe como está e clique em “Deploy site”.

Aguarde o deploy.

Ao finalizar o deploy, podemos clicar no botão “Preview deploy” dentro da interface de detalhes do último build.

O Netlify nos envia para o endereço do nosso site que ele mesmo criou. Podemos adicionar um domínio pessoal depois.
Inicialmente temos tudo pronto!

O nosso artigo não está em produção. Isso porque nós não configuramos para que fosse publicado. Podemos fazer isso diretamente no arquivo do post ou na interface administrativa que vamos adicionar agora.
Configurando a interface administrativa
Precisamos criar os arquivos para a interface administrativa no diretório static no nosso projeto.
Ao invés de criar cada um, você pode executar o comando para adicionar a interface que eu estou utilizando:
git submodule add https://github.com/woliveiras/netlify-cms-base.git static/adminSuba o conteúdo para o seu repositório no GitHub e vamos ao Netlify configurar o login.
Configurando a autenticação via Netlify
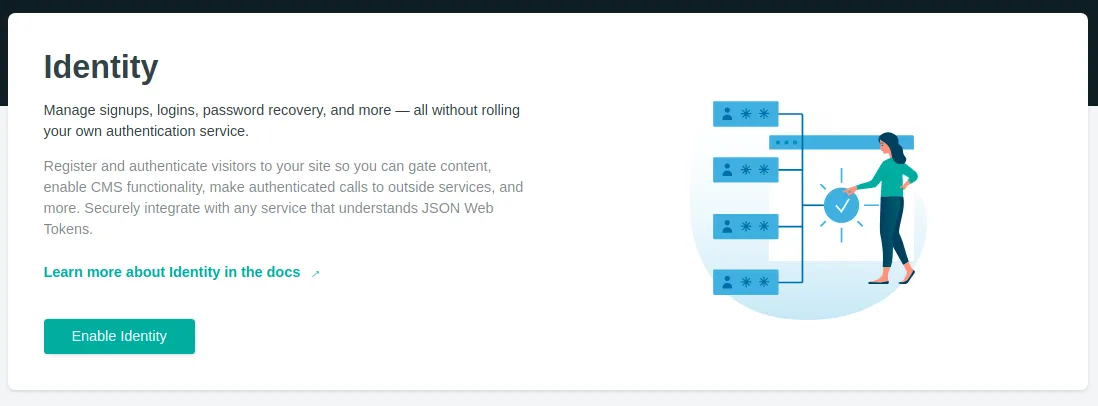
Acesse a o Netlify e clique em Identity.
Clique em Enable identity para ativar o serviço de autenticação.

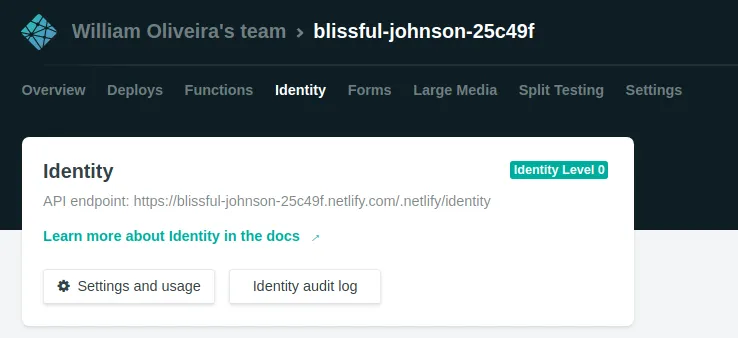
Acesse a aba de configurações (settings and usage) de Identity.

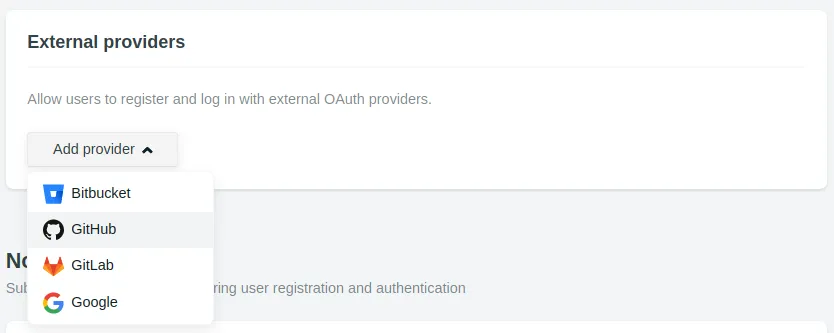
Vá até External providers e selecione os serviços de autenticação que você deseja ativar para a interface administrativa.

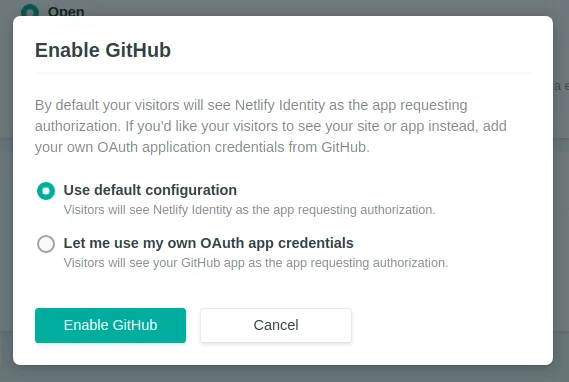
Você pode utilizar configurações avançadas ou a padrão. Deixe como está e clique em Enable.
No exemplo abaixo estamos ativando o GitHub como método de autenticação.

Se for utilizar o GitHub, desça até a sessão Services e clique em Enable Git gateway.

Agora você pode acessar o link do seu site, provido pelo Netlify e adicionar um /admin no final.

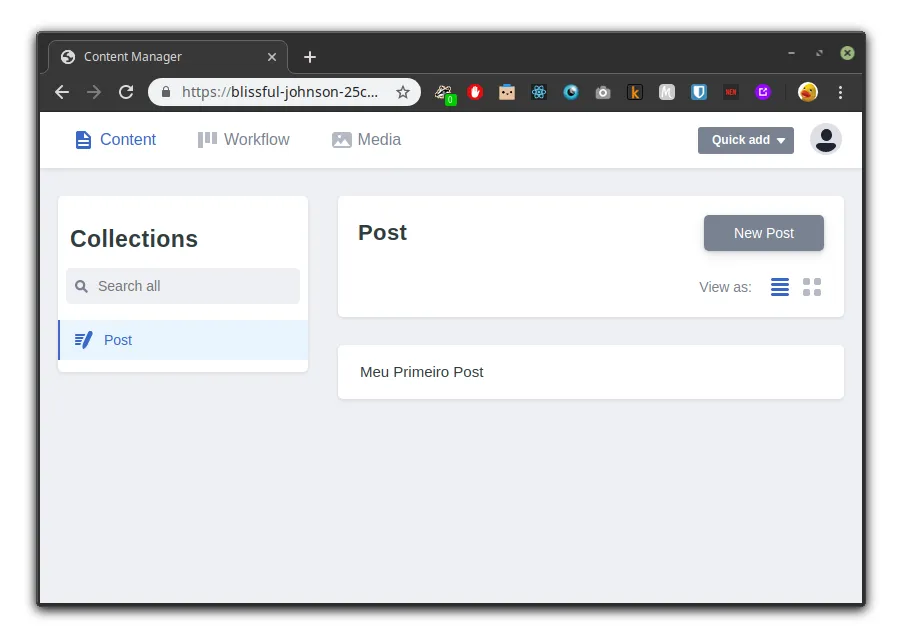
Clique em Login with Netlify Identity e pronto! Temos uma interface administrativa e podemos utilizar para escrever, editar e/ou publicar nossos artigos.

Conclusão
Com esse tutorial, temos tudo o que precisamos para colocar um blog com Hugo, Netlify e Netlify-CMS em produção, agora você deve explorar a interface de gerenciamento dos artigos e o Netlify, pois temos coisas legais para aprender a utilizar por ali.
Neste endereço temos o blog que eu coloquei no ar durante a escrita deste tutorial: blissful-johnson-25c49f.netlify.com.
E aqui temos a interface administrativa do site: blissful-johnson-25c49f.netlify.com/admin.
Se quiser analisar o repositório do tutorial, se encontra aqui: woliveiras/sitezinmonstro.
Referências